Easy Way To Design Application Layout By Bootstrap Theme
To design layout of your web site is much more cumbersome. But you can easily design your website layout by bootstrap, you can make it responsive also.
Step 1: Create a ASP.NET MVC application with empty template
- Open visual studio, Got to File->New->Project
- Select Template -> Visual C# -> Web -> ASP.NET MVC 4 Web application and click OK
- Select Empty Template and Razor as view engine
Step 2: Install required packages
- Run the following command in Package Manager Console (Tools->Library Package Manager->Package Manager Console) to install required package. Make sure your internet connection is enabled.
PM> Install-Package bootstrap
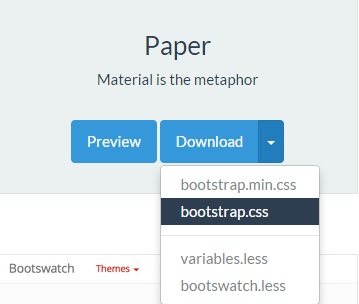
Step 3: Download bootstrap theme Go to http://bootswatch.com/ . Download any theme (bootstrap.css) like below and pest the content in Contents -> bootstrap-main-theme.css file

Step 4: Create a Layout page
Create a _Layout.cshtml in Views->Shared folder and add the following references.
_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap theme test</title>
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<link href="~/Content/bootstrap-main-theme.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.9.1.min.js"></script>
<script src="~/Scripts/bootstrap.js"></script>
</head>
<body>
<div>
@RenderBody()
</div>
</body>
</html>
Step 5: Create HomeController and index view
Create HomeController and create index view. Right click on index action of home controller you will see index.cshtml file created in Views->Home folder. Modify the index.cshtml file like following
Index.cshtml
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Home Page</h2>
Step 6: Add Navigation bar
If you go the preview of the theme you will see some sample code or documentation. You can customize later. To add navigation bar to the website I modify the _Layout.cshtml like following.
_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap theme test</title>
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<link href="~/Content/bootstrap-main-theme.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.9.1.min.js"></script>
<script src="~/Scripts/bootstrap.js"></script>
</head>
<body>
<div class="navbar navbar-inverse">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-inverse-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div class="navbar-collapse collapse navbar-inverse-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Active</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li class="dropdown-header">Dropdown header</li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<input type="text" class="form-control col-lg-8" placeholder="Search">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div>
@RenderBody()
</div>
</body>
</html>
Now run the application, you will get a nice layout. Thanks for your patient!
Some other bootstrap theme sites which may help you.
- http://bootswatch.com/
- http://getbootstrap.com/
- https://wrapbootstrap.com/
- http://pikock.github.io/bootstrap-magic/
- https://www.boottheme.com/
- http://startbootstrap.com/
