Simple Notifications With Toastr
toastr is a simple JavaScript toast notification library that is small, easy to use, and extendable. It is mostly used to show notification and its outlook is very nice and responsive. It allows you to create simple toasts with HTML5 and JavaScript like following:

Let’s use toastr in a simple asp.net MVC application.
Step 1: Create a ASP.NET MVC application with basic template
- Open visual studio, Go to File->New->Project
- Select Template -> Visual C# -> Web -> ASP.NET MVC 4 Web application and click OK
- Select Basic Template and Razor as view engine
Step 2: Install required packages
Run the following command in package manager console to install packages
PM> Install-Package toastr
Step 3: Create HomeController and index view
Create a Home controller by right click on controller folder. Create an index view in Views -> Home -> Index.cshtml by right clicking in index action of Home controller.
HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Toastr.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
}
Index.cshtml
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Toastr Implimentation</h2>
Step 5: Modify BundleConfig.cs
BundleConfig.cs
using System.Web;
using System.Web.Optimization;
namespace Toastr
{
public class BundleConfig
{
// For more information on Bundling, visit http://go.microsoft.com/fwlink/?LinkId=254725
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.unobtrusive*",
"~/Scripts/jquery.validate*"));
//Added for toaster
bundles.Add(new ScriptBundle("~/bundles/toastr").Include(
"~/Scripts/toastr.js*",
"~/Scripts/toastrImp.js"));
// Use the development version of Modernizr to develop with and learn from. Then, when you're
// ready for production, use the build tool at http://modernizr.com to pick only the tests you need.
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
//Modify for toastr
bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css",
"~/Content/toastr.css"));
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.resizable.css",
"~/Content/themes/base/jquery.ui.selectable.css",
"~/Content/themes/base/jquery.ui.accordion.css",
"~/Content/themes/base/jquery.ui.autocomplete.css",
"~/Content/themes/base/jquery.ui.button.css",
"~/Content/themes/base/jquery.ui.dialog.css",
"~/Content/themes/base/jquery.ui.slider.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
BundleTable.EnableOptimizations = false;
}
}
}
Add toastrImp.js in Scripts folder. Modify BundleConfig.cs to add toastr.js, toastrImp.js and toastr.css add bundle reference in Views->Shared->_Layout.cshtml. toastrImp.js is my created javascript file to implement toastr.
toastrImp.js
$(document).ready(function () {
displayToastr();
});
function displayToastr() {
//alert('yes');
// Display a info toast, with no title
toastr.info('Hi Mahedee, This information for you.')
// Display a warning toast, with no title
toastr.warning('Hi Mahedee, This the first warning for you!')
// Display a success toast, with a title
toastr.success('Yes! You have successfully completed your task!', 'Congratulation for you, Mahedee!')
// Display an error toast, with a title
toastr.error('An error occured in the solution!', 'Please contact with system administrator.')
}
_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
@RenderBody()
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/toastr")
@RenderSection("scripts", required: false)
</body>
</html>
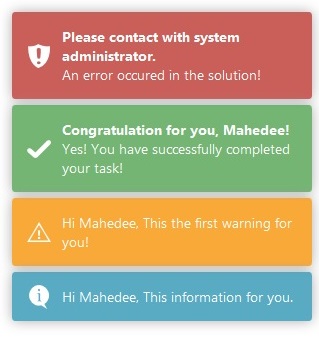
Now run the program, you will see some notification nicely like below.

Some option need to know:
The position of toastr can be
- toast-top-right
- toast-top-left
- toast-bottom-right
- toast-bottom-left
- toast-top-full-width
- toast-bottom-full-width
You can change it in toastr.js like following.
toastr.options = {
"closeButton": false,
"debug": false,
"positionClass": "toast-top-full-width",
"onclick": null,
"showDuration": "200",
"hideDuration": "1500",
"timeOut": "6000",
"extendedTimeOut": "1200",
"showEasing": "swing",
"hideEasing": "linear",
"showMethod": "fadeIn",
"hideMethod": "fadeOut"
}


Comments